1: 인터넷과 웹 기초
- 인터넷 vs 웹: 인터넷은 네트워크, 웹은 그 위에서 동작하는 데이터 공유 시스템.
- 클라이언트/서버 구조: 서버는 요청에 따라 자료 제공, 클라이언트는 요청을 보냄.
- 웹 주소(URL) 구성: 프로토콜, 도메인, 문서 경로.
- HTTP 프로토콜과 상태 코드: 요청-응답 사이클, 200 OK, 404 Not Found 등.
- IP, DHCP, DNS 설명.
2: HTML 기초
- HTML 문서 구조: <!DOCTYPE html>, <html>, <head>, <body>.
- 요소(Element)와 속성(Attribute): 모든 텍스트는 태그로 감싸야 함.
- 문단, 제목, 목록(unordered, ordered, description) 작성 방법.
- DOM(Document Object Model) 이해.
3: 이미지, 링크, 페이지 구성
- 이미지 삽입: <img> 태그 (필수 속성: src, alt).
- 링크 생성: <a> 태그 (href 속성).
- 페이지 레이아웃: <header>, <nav>, <main>, <section>, <article>, <aside>, <footer>.
- 인라인 요소와 블록 요소 구분.
- 특수문자(escape characters) 및 <figure> 사용.
4: 테이블과 폼 기본
- 테이블 구조: <table>, <tr>, <td>, <th>.
- 셀 병합: colspan, rowspan 사용.
- 테이블 접근성 향상: caption, scope, <thead>, <tbody>, <tfoot>.
- 폼 기본: <form>, <input>, action, method (GET/POST 방식).
6: 폼 심화
- 폼 컨트롤 종류: 텍스트 입력, 비밀번호 입력, 라디오 버튼, 체크박스, 드롭다운 메뉴, 파일 업로드.
- HTML5 폼 입력 타입: 이메일, URL, 전화번호, 날짜/시간, 숫자 입력 필드.
- 접근성 향상: <label>, <fieldset>, <legend> 사용.
7: HTML5와 멀티미디어
- HTML5 주요 특징:
- 플러그인 없이 오디오, 비디오 지원
- <canvas> API로 그래픽 처리
- 드래그 앤 드롭 지원
- 비디오/오디오 포맷:
- 비디오: MPEG-4(.mp4), Ogg Theora(.ogv)
- 오디오: MP3(.mp3), WAV(.wav), Ogg Vorbis(.ogg)
- 비디오/오디오 삽입 방법:
- <video>, <audio> 태그 사용
- controls, autoplay, poster, 여러 소스 지원
- 외부 동영상 삽입: YouTube 링크 삽입.
1. The internet and the World Wide Web Web Technologies & Tools
인터넷
거대한 네트워크, 인터넷을 통해 전송되는 데이터는 다양한 프로토콜을 거쳐서 사용됨
WWW
인터넷을 통해 데이터에 접근하는 하나의 방법
데이터 공유 모델로, HTTP 프로토콜을 사용함
웹은 인터넷의 일부에 불가함, 이메일 = SMTP, 파일 전송 = FTP등, 인터넷의 일부이지만 웹에는 포함되지 않음
클라이언트 / 서버 관계
서버
요청이 들어온 문서를 제공하는 컴퓨터를 서버라고 지칭, 정확하게는 소프트웨어를 말함
서버 소프트웨어는 정보를 요청받을 때 까지 기다리다가, 정보를 검색하여 가능한 한 빠르게 그정보를 보내줌
항상 네트워크에 연결되어 있음
클라이언트
서버에 문서를 요청하는 소프트웨어를 클라이언트라고 부른다
데스크탑 브라우저, 모바일 브라우저 등을 클라이언트로 사용하여 웹상 문서에 접근한다
개인 기기 = 노트북, 휴대폰 등이 이에 포함된다
Web Page Address
웝의 모든 페이지, 리소스는 자신만의 특별한 주소인 URL을 가지고 있음
이를 Uniform Resource Locator이라고 함
URL의 3부분
프로토콜 = Protocol
어떻게 연결이 되는가
도메인, 호스트 이름 = Hostname, Domain
사용자가 연결하고자 하는 장소의 식별 이름
Document
사용자가 원하는 파일의 자세한 정보
https://www.exampleurl.com/info/aboutus.html
에서
https = protocol
www = subdomain name
exampleurl = second-level domain
.com = top-level domain
/info = directory
/aboutus.html = file
크게 나눌시
https:// = protocol
사용될 프로토콜읠 정의함. HTTP라는 것은 hypertext transfer protocol을 사용함, 즉 웹 모드로 들어가야 함을 알린다
www.exampleurl.com = host name
도메인 이름을 통해 웹 사이트를 식별한다
www.은 서브 도메인 이름이다. 관습이지만, 필수 규칙은 아니다.
하나의 도메인에서 여러 개의 웹사이트가 존재할 수도 있다
/info/aboutus.html = path
서버의 디렉터리를 따라서 요청된 HTML 문서까지 가는 절대 경로를 의미한다
/ 구분은 디렉터리 이름이며, 처음 슬래시는 호스트의 루트 디렉터리를 나타낸다

Protocols
프로토콜이란, 컴퓨터와 같은 전자 기기들 사이에서 덷이터를 전송하기 위한 규칙이나 절차의 집합이다.
컴퓨터들이 정보를 교환하기 위해서는 정보가 어떻게 구성될지 서로 정해진 합의를 거쳐야 한다
• HTTP – 하이퍼텍스트 전송 프로토콜 (Hypertext Transfer Protocol)
• HTTPS – 보안 하이퍼텍스트 전송 프로토콜 (Secure Hypertext Transfer Protocol)
• FTP – 파일 전송 프로토콜 (File Transfer Protocol)
• SMTP – 이메일 전송 프로토콜 (Email Transfer Protocol)
HTTP
통신 프로토콜임
인터넷에서 웹페이지와 파일을 송수신하는 데 사용된다
컴퓨터 클라이언트가 웹 서버와 어떻게 통신할지를 정하는 규칙들의 집합
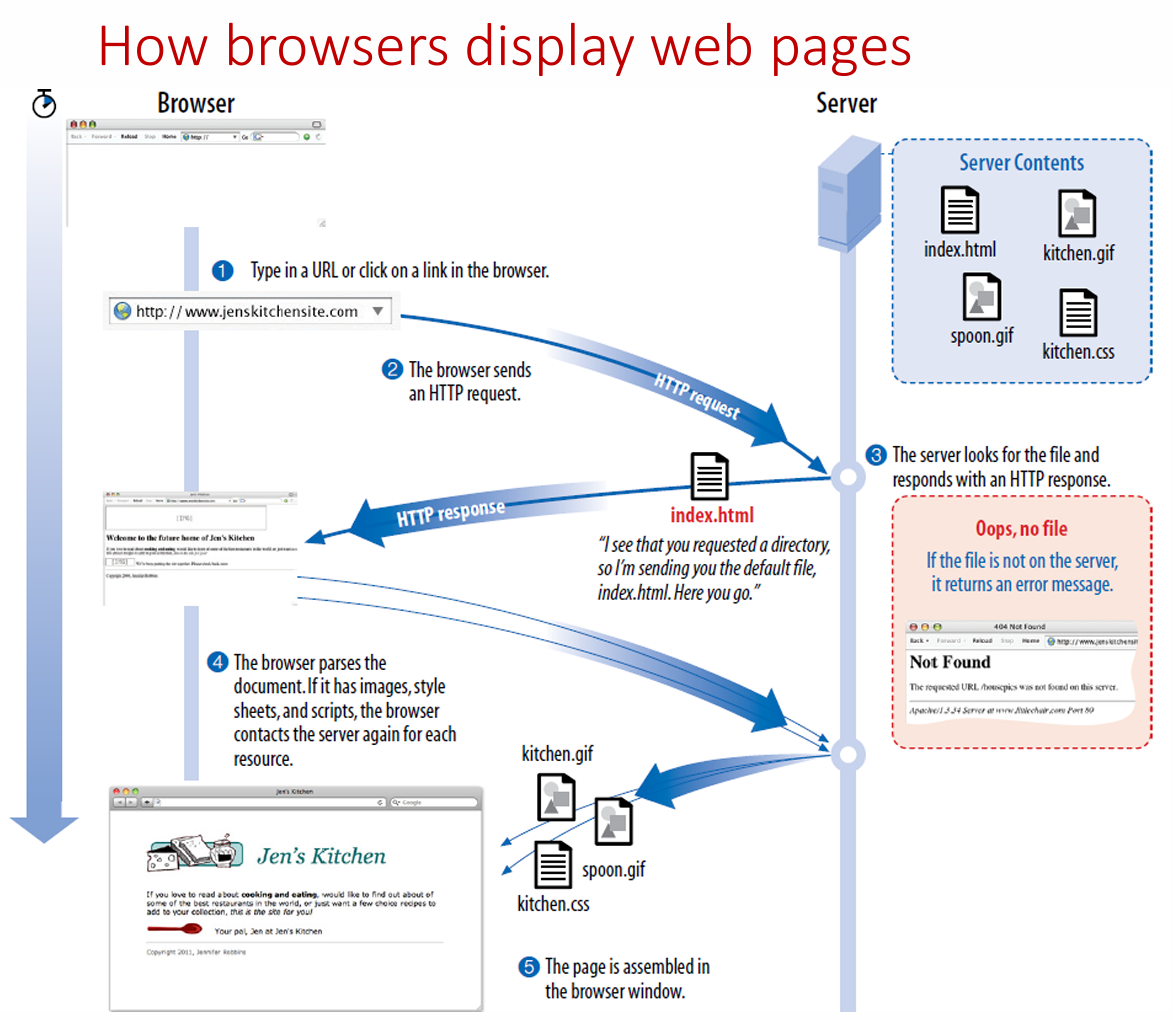
Request/Response Cycle
http는 클라이언트와 서버 간의 요청-응답 프로토콜로 동작함
클라이언트가 페이지를 요청, 서버가 적절한 파일로 응답하는 과정을 의미한다
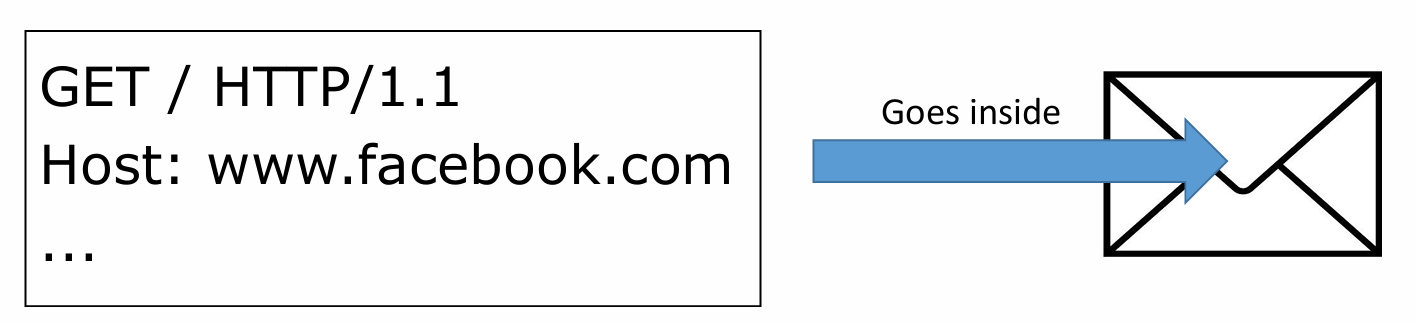
HTTP Request Method: GET

GET은 사용자가 어떤 것을 가져오고 싶다는 것을 지정하는 메서드임
/는 기본 페이지 = 홈페이지를 의미한다( GET / <(이거) HTTP/1.1 )
/HTTP/1.1은 사용하고자 하는 HTTP버전을 나타낸다
Host: 는 서버가 클라이언트에게 반환해야 하는 웹사이트를 지정한다
(같은 서버가 여러개의 웹사이트를 관리할 수 있기 때문임)
Server response

200은 http에 명시된 상태 코드중 하나로, 클라이언트에게 요청에 대한 응답이 어떤것인지 간결하게 알려준다
Status code
200 OK
301 Moved Permanently (The website is at some other address now)
302 Found (Moved temporarily, common ay of performing URL Redirection)
304 Not Modified
401 Unauthorized
403 Forbidden (No permission to access a particular page)
404 Not Found
500 Internal Server Error (The code on the web server itself had an error)

IP Address
Internet Protocol Version 4 = IPv4
32bit 주소임
42억개 주소 범위를 가짐
Internet Protocol Version 6 = IPv6
128비트 주소임
2^128개의 주소를 가짐
Private IP Addresses
프라이빗 ip주소는 내부 네트워크에 존재하며, 인터넷을 직접적으로 향하지 않는 ip임
라우터같은 네트워크 장치가 네트워크 주소 변환(NAT)을 사용하여 제공된다
주요 목적인
1. 조직이나 회사가 사용해야 하는 공인 IP주소 수를 제한하는 것
2. 경제성, 보안 목적 모두를 위해 사용한다
DHCP
동적 호스트 구성 프로토콜
DHCP서버가 네트워크에 있는 각 장치에 동적으로 IP주소를 할당하여 다른 IP네트워크와 통신할 수 있도록 해주는 프로토콜
IP주소 pool을 유지하며 네트워크에 연결될 때 마다 DHCP를 지원하는 클라이언트에게 IP주소를 임대해준다
IP주소가 고정이 아닌 동적으로 할당되기에 사용되지 않는 주소는 다시 반환되어 재할당 될 수 있다
DNS = Domain Name System
네트워크 이름과 IP주소를 포함하는 거대한 서버 네트워크
사용자가 이해하기 쉬운 도메인 이름을 고유한 IP주소에 매핑하는 시스템임
Routers
컴퓨터 네트워크 들 사이에서 데이터 패킷을 전달하는 네트워크 장비임
인터넷에서 트래픽 방향을 지시하는 기능을 수행함
데이터 패킷은 일반적으로 한 라우터에서 다른 라우터로 네트워크를 통해 전달되며, 최종 목적지에 도달할 때 까지 이 과정을 반복한다.
TCP
클라이언트가 서버에 보내는 겉에 또다른 번호를 추가하는 표준임
이 번호를 통해서 서버가 클라이언트가 원하는 서비스가 무엇인지 알 수 있게 한다
이 번호는 특정 서비스에 대응하는 포트 번호이다

TCP/IP
이미지나 비디오처럼 큰 데이터를 보낼 때, 그 데이터는 여러 조각으로 나누어짐
이 조각에는 번호가 매겨지기에, 수신자는 모든 조각을 받았는지 확인이 가능하다
만약 조각이 누락될 시, 수신자는 서버에 해당 조각을 재요청 할 수 있다.
'공부 > WebPage' 카테고리의 다른 글
| Web page html 공부 정리 6: 폼 심화 (1) | 2025.04.27 |
|---|---|
| Web page html 공부 정리 4: 테이블과 폼 기본 (0) | 2025.04.26 |
| Web page html 공부 정리 3: 이미지, 링크, 페이지 구성 (0) | 2025.04.26 |
| Web page html 공부 정리 2: HTML 기초 (0) | 2025.04.26 |
| HTML 요소 공부 (0) | 2025.04.14 |



